블로거 템플릿은 외국인들이 만든 것이 대부분이기 때문에 설정된 폰트가 영문 서체인 경우가 많습니다. 따라서 한글 서체를 사용하고 싶은 경우 따로 변경해주어야 합니다.
1. 폰트 임베딩하기
1. 폰트 임베딩하기
우선 폰트 정보를 얻어야 합니다. 구글 폰트나 눈누에서 얻으실 수 있습니다.
구글 폰트 기준으로 설명하겠습니다. 사이트에 들어가서 Language를 Korean으로 설정하면 한글 폰트만 볼 수 있습니다.
+ Select this style을 누르면 폰트가 선택됩니다. 폰트를 선택하면 옆에 사이드바가 생기면서 선택한 폰트 정보가 나옵니다. 취소하고 싶은 경우 - Remove this style을 선택하시면 됩니다.
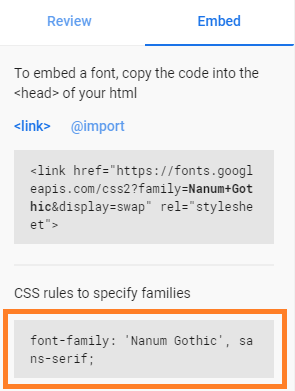
사이드바에서 Embed를 클릭하면 코드가 나옵니다. 첫 번째 코드를 복사합니다.
블로거에 접속해 테마-HTML편집에 들어갑니다. <head>바로 밑에 복사한 코드를 붙여 넣습니다.
다른 곳 설명을 보면 여기서 끝나는데 이대로 미리보기를 하면 오류 메시지가 뜹니다.
테마 형식이 잘못되어 구문분석하지 못했습니다. 모든 XML 요소가 제대로 닫혀 있는지 확인하세요.<br/> XML 오류 메시지: The reference to entity "display" must end with the ';' delimiter.Error 400
다시 html편집으로 돌아갑니다.
붙여 넣은 코드에서 &display=swap을 지우고 끝의 >를 />로 변경해주시면 됩니다. &display=swap의 경우 없어도 글꼴 적용이 되지만, 텍스트가 웹사이트에 표시되는데 시간이 오래 걸린다고 하네요. 크게 체감될 정도로 오래 걸리지는 않습니다.
2. 폰트 적용하기
폰트를 임베딩했으니 이제 블로그에 적용하시면 됩니다. 아까 코드를 복사했던 사이트를 다시 엽니다.
이번엔 두 번째 코드를 복사합니다.
HTML편집에서 Ctrl+F를 눌러 다음 코드를 검색합니다.
font-family
그럼 font-family:Lora,serif; 이런 식으로 다른 폰트 이름이 쓰여 있는데요. 이것을 아까 복사한 코드로 변경해줍니다.
※폰트 설정 코드 형식
font-family: '폰트 이름', 폰트 종류;
폰트 종류의 경우 sans-serif는 고딕, serif는 명조를 뜻합니다.
모든 font-family 코드를 찾아서 변경해주시면 되는데요. 혹시 이게 귀찮거나 html편집이 어려운 분들은 한 번에 바꾸는 방법도 있습니다.
※폰트 한 번에 바꾸는 방법
1. 폰트 임베딩 후에 html편집을 끄고 블로거에서 테마-맞춤설정-고급-CSS추가에 들어갑니다.
2. 다음 코드를 복사해서 붙여넣습니다.
* {font-family: 'Nanum Gothic', sans-serif; !important}; 그럼 블로그의 모든 서체가 나눔고딕으로 바뀝니다. 다른 서체를 선택하신 경우 'Nanum Gothic', sans-serif;를 수정하시면 됩니다.














0 댓글