<<코드 위치 정하기>>
블로거에 접속해 테마 - HTML 편집에 들어갑니다.
Ctrl+F로 다음 코드를 검색합니다.
<div class='post-footer'>
바로 위에 다음 코드를 복사해서 붙여넣습니다. 블로거 일반 템플릿 기준으로 2개가 나올텐테 2번째 코드 위에 넣으시면 됩니다.
<div class='related-postbwrap' id='bpostrelated-post'>
<div style='clear: both;'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h4>Related Posts:</h4>",
numbrelatedPosts: 5,
summaryLength: 150,
titleLength: "auto",
thumbnailSize: 115,
noImage: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLGh6AUSzB-Kwfq661mgUK0wZ5pCSqT7JjRTj646F_LVo5jsK7JN3uW1JIT_oRPlhtz0ear5SyQf5V-eugwUdNPKe8iWPCLkkR5dHS9EmLKyIUVinQ3TTCo2wUiUQwMcsAsRwd4kdXCSIu/s1600/no_image.jpg",
containerId: "bpostrelated-post",
newTabLink: false,
moreText: "Read More",
widgetStyle: 1,
callBack: function() {}
};
</script>
<script type='text/javascript'>
//<![CDATA[
/*! Related Post Widget for Blogger by Taufik Nurrohman */
var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>Artikel Terkait:</h4>",widgetStyle:1,homePage:"http://www.dte.web.id",numbrelatedPosts:7,summaryLength:370,titleLength:"auto",thumbnailSize:72,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Baca Selengkapnya",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numbrelatedPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numbrelatedPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-style-'+A+'">',b=d.newTabLink?' target="_blank"':"",y='<span style="display:block;clear:both;"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numbrelatedPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail" in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/s"+d.thumbnailSize+"-c"):d.noImage;u=("summary" in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title" href="'+v+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+"</a></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><div class="related-post-item-tooltip"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+">"+w+"</a></li>"}}}}}s.innerHTML=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
</div> 꼭 저 위치가 아니더라도 본인이 html을 할 줄 안다면 원하는 위치를 찾아서 넣으시면 됩니다.
코드에 써있지만 만든 분은 Taufik Nurrohman님입니다.
주황색 텍스트는 해당 코드에서 여러분이 원하는대로 수정해야 하는 부분들입니다.
widgetTitle: "<h4>Related Posts:</h4>", →위젯의 이름
numbrelatedPosts: 5, →표시할 글의 수
summaryLength: 150, →스니펫(글 앞부분 미리보기) 길이
thumbnailSize: 115, →섬네일 사진의 기본 크기
moreText: "Read More", →자세히 보기 텍스트
widgetStyle: 1, →스타일 선택: 밑에 설명 추가합니다.
widgetStyle은 1부터 6까지 있습니다. 밑에 있는 코드들은 그대로 사용하셔도 되고, 여러분이 원하는대로 수정하셔도 됩니다.
widgetStyle: 1,
글의 제목만 나옵니다.
<<디자인 적용 방법>>
Ctrl+F로 다음 코드를 찾습니다.
]]></b:skin>
해당 코드 위에 다음 코드를 복사해서 붙여 넣으세요.
.related-postbwrap h4{font-weight:bold;margin:10px 0 10px;}
.related-post-style-1 {list-style: none;}
.related-post-style-1 li{border-bottom:1px solid #eeeeee;margin:0 5px 3px;}
.related-post-style-1 li a{color: #888888; font-size:13px;margin:0 1px;font-weight:600;}
.related-post-style-1 li:hover a,.related-post-style-1 li a:hover{color:$(main.color);}>>적용 후
widgetStyle: 2,
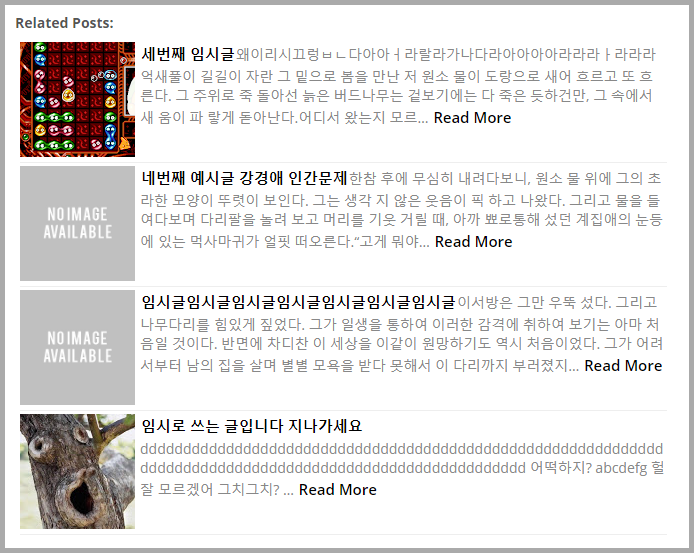
섬네일 옆에 제목과 스니펫이 나옵니다.
<<디자인 적용 방법>>
Ctrl+F로 다음 코드를 찾습니다.
]]></b:skin>
해당 코드 위에 다음 코드를 복사해서 붙여 넣으세요.
.related-postbwrap h4{font-weight:bold;margin:10px 0 10px;}
.related-post-style-2 li{border-bottom:1px solid #eeeeee;margin:0 5px 3px;color:#888888;}
.related-post-style-2 li a{color: #000; font-size:15px;margin:0 1px;font-weight:600;line-height:1.7em;}
.related-post-style-2 li:hover a,.related-post-style-1 li a:hover{color:$(main.color);}
.related-post-style-2 .related-post-item-thumbnail{float:left;margin:0px 5px 5px 0;}>>적용 후
widgetStyle: 3,
가장 많이 사용되는 스타일입니다. 섬네일 밑에 제목이 나옵니다.
<<디자인 적용 방법>>
Ctrl+F로 다음 코드를 찾습니다.
]]></b:skin>
해당 코드 위에 다음 코드를 복사해서 붙여 넣으세요.
.related-postbwrap h4{font-weight:bold;margin:10px 0 10px;}
.related-post-style-3{margin:0 !important;padding:0 !important;list-style:none !important;word-wrap:break-word;}
.related-post-style-3 li{margin:0;padding:0;list-style:none;word-wrap:break-word;}
.related-post-style-3 .related-post-item{display:block;float:left;width:20%;height:auto;}
.related-post-style-3 .related-post-item:first-child{border-left:none;}
.related-post-style-3 .related-post-item-thumbnail{display:block;margin:0 0 10px;width:95%;height:auto;max-width:100%;max-height:none;background-color:transparent;border:none;padding:0;}
.related-post-style-3 .related-post-item-title{font-weight:normal;text-decoration:none;}
.related-post-style-3 .related-post-item-tooltip{width:90%;}>>적용후
widgetStyle: 4,는 3과 똑같아서 제외했습니다.
widgetStyle: 5,
섬네일 옆에 제목이 나옵니다.
<<디자인 적용 방법>>
Ctrl+F로 다음 코드를 찾습니다.
]]></b:skin>
해당 코드 위에 다음 코드를 복사해서 붙여 넣으세요.
.related-postbwrap h4{font-weight:bold;margin:10px 0 10px;}
.related-post-style-5 .related-post-item-thumbnail{float:left;}
.related-post-style-5 li a{color: #000; font-size:15px;margin:0 1px;font-weight:600;line-height:1.7em;}
.related-post-style-5 .related-post-item-thumbnail{float:left;margin:0 10px 5px 0;width:20%; height:auto;}widgetStyle: 6,
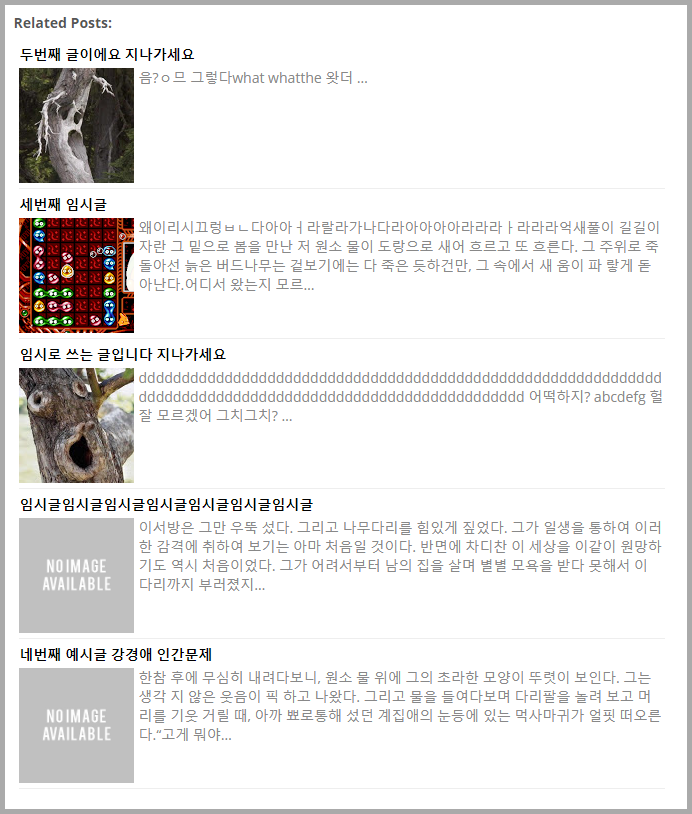
제목 밑에 섬네일과 스니펫이 나옵니다.
<<디자인 적용 방법>>
Ctrl+F로 다음 코드를 찾습니다.
]]></b:skin>
해당 코드 위에 다음 코드를 복사해서 붙여 넣으세요.
.related-postbwrap h4{font-weight:bold;margin:10px 0 10px;}
.related-post-style-6 li{border-bottom:1px solid #eeeeee;margin:0 5px 3px;color:#888888;}
.related-post-style-6 li a{color: #000; font-size:14px;margin:0 1px;font-weight:600;line-height:1.9em;}
.related-post-style-6 li:hover a,.related-post-style-1 li a:hover{color:$(main.color);}
.related-post-style-6 .related-post-item-thumbnail{float:left;margin:0px 5px 5px 0;}


















1 댓글
모바일 설정에서 테마를 데스크톱으로 하셨으면 작동됩니다. 모바일 테마를 따로 쓰는 경우는 잘 모르겠습니다.
답글삭제