장르 소설 표지의 타이포 로고를 따라하는 두 번째 글입니다. 저번에 타이포 로고 만드는 방법에 대해 작성하였는데요. 그렇게 만든 로고에 효과를 넣는 방법입니다. 글자 수정하는 것보다 효과 넣는 게 더 쉬워요!
폰트 선정 - 글자 배치 - 글자 수정은 아래 링크를 확인해 주세요.
 |
| 로판처럼 타이포 로고에 스타일을 적용하는 방법입니다. 로고를 만드는 방법은 이전글을 확인해 주세요. |
타이포 로고를 제작할 때는 어도비 일러스트레이터를 사용하였지만, 일러스트레이터의 효과로 글자를 꾸미기에는 어려움이 있어서 어도비 포토샵(Adobe Photoshop)을 사용할 것입니다. 버전은 CS6입니다. 전 영문판을 사용하고 있지만 주요 메뉴는 한글 번역도 적어 놓았습니다.
0. 제작한 타이포 로고 불러오기
일러스트레이터에서 작업한 이미지를 포토샵으로 가져와야 합니다.
우선 일러스트레이터에서 파일을 정리해 줍니다.
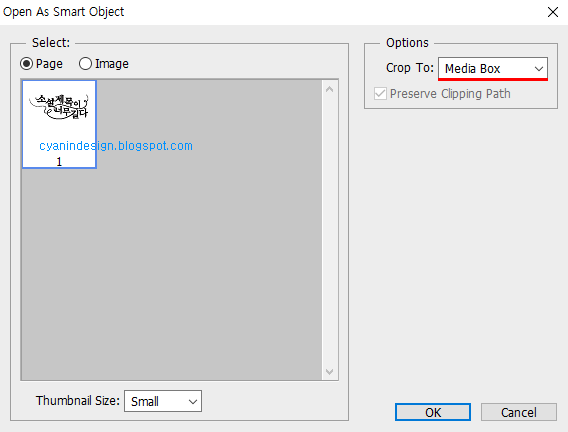
상단 메뉴에서 File - Open as Smart Object를 선택하여 타이포 로고 ai파일을 불러옵니다.
위의 이미지에서 빨간색 줄로 표시된 옵션을 변경해 주세요. 처음에는 공백을 없애는 것으로 설정되어 있을 텐데 우리에게는 공백이 필요합니다.
 |
| File - Open as Smart Object |
 |
| 스마트 오브젝트로 불러온 모습입니다. |
그럼 새 작업창이 뜨면서 ai파일이 스마트 오브젝트 레이어로 나옵니다. 위 이미지에서 레이어에 표시된 아이콘이 스마트 오브젝트라는 의미입니다. 해당 레이어를 더블 클릭하면 일러스트레이터가 켜지면서 바로 수정할 수 있습니다.
배경이 투명하면 저렇게 바둑판 무늬가 나와서 작업할 때 방해가 될 수 있습니다. 레이어를 하나 추가하여 흰색 배경을 만들어 줍시다. 혹시 배경색을 미리 정했다면 해당 배경색으로 만들어주세요.
 |
| 빨간색으로 표시한 아이콘이 레이어 추가 버튼입니다. 레이어를 추가한 후에 페인트 도구로 하얗게 칠해주세요. |
흰색 배경 레이어는 다 완성하고 필요 없을 때 삭제하시면 됩니다.
마지막으로, 중요합니다!!! 색상 모드를 변경해주셔야 해요!!!
상단 메뉴에서 Image - Mode - RGB Color를 선택해주세요. RGB로 설정되어 있다면 상관 없지만 CMYK로 되어 있다면 반드시 확인하셔야 합니다.
 |
| 색상 모드 변경 시 나오는 경고창입니다. Don't Rasterize, Don't Merge를 선택하시면 됩니다. |
웹소설 표지들은 인쇄용이 아닌 디지털 화면에 나오는 이미지이기 때문에 RGB를 사용하셔야 나중에 색이 원하는 대로 나옵니다.
1. 타이포 로고에 효과 넣기(레이어 스타일 적용하기)
이제 효과를 넣어 보겠습니다. 순서대로 4단계로 나누어 보았습니다. 꼭 4단계까지 갈 필요 없이 이전 단계에서 마무리 하셔도 됩니다.
아래는 각 단계별 이미지입니다. 설명은 밑에 있어요. 포토샵에 익숙하신 분들이라면 이 이미지만 봐도 대충 따라할 수 있으실 겁니다.
※그림자 색의 경우 작업을 진행하면서 어울리는 색으로 계속 변경했습니다.
레이어 스타일 적용 방법
타이포 로고가 있는 레이어를 선택한 후, 레이어 패널 밑의 'fx'아이콘을 선택하시면 됩니다.
 |
| fx아이콘: Layer Style |
1단계: 그림자 넣기
(1)글자 색 변경하기 - Color Overlay(색상 오버레이)
타이포 로고에 색을 입혀줍니다. 원하는 색으로 변경하시면 됩니다.(2)어둡고 진한 색 그림자 - Drop Shadow(그림자 효과)
 |
| Drop Shadow(그림자 효과) |
배경이 밝은 경우에 Drop Shadow 효과를 사용하시면 됩니다.
Distansce는 0으로 설정합니다. 그림자 모양은 하나씩 클릭해 보시고 마음에 드는 걸로 선택하세요.
(3)밝은 색 그림자 - Outer Glow(외부 광선)
 |
| Outer Glow(외부 광선) |
배경이 어두운 경우에 사용합니다.
*Outer Glow를 사용하지 않고 Drop Shadow의 Blend Mode를 Screen으로 바꾸셔도 됩니다.
(4)글자 색과 그림자 색이 비슷할 때 - Stroke(획)
 |
| Stroke(획) |
흰색 외곽선을 만들어서 글자가 잘 보이게 하면 됩니다. 밝은 분위기의 로판에서는 보통 흰색 외곽선을 적용합니다.
 |
| 위의 방법들을 이용한 예시입니다. |
웹소설 표지들을 보니까 위 이미지의 첫 번째처럼 만든 것들이 꽤 있더라구요. 표지가 화려한 경우에 저렇게 만들면 제목에 시선이 가게 됩니다. 간단하게 따라하기 좋네요.
2단계: 글자에 그라데이션(그라디언트) 넣기
대부분의 타이포 로고에는 그라데이션이 적용되어 있습니다. 그라데이션은 레이어 스타일 중 Gradient Overlay를 선택하시면 됩니다. Color Overlay는 체크 해제해주세요!
 |
| Gradient Overlay(그레이디언트 오버레이) |
Gradient를 더블 클릭하면 그라데이션의 색상을 편집할 수 있습니다.
제가 주황색으로 '색 변경'이라고 적어 놓은 줄의 네모 모양을 더블 클릭해서 색을 변경하면 됩니다. 색을 추가하고 싶으면 네모들 사이의 빈 공간을 클릭하시면 됩니다. 색을 삭제하고 싶으면 삭제하고 싶은 네모를 클릭한 상태로 드래그 하시면 됩니다.
 |
| 그라디언트 편집기 사용하는 방법 색상이 깨져 보이는 건 용량이 작은 움짤이라 그렇습니다. |
원하는 그라데이션을 만든 후, 나중에 다른 작업물에도 사용하고 싶다면 Name:에 이름을 적고 'New'를 눌러 Presets에 추가하시면 됩니다.
제가 만들어 본 그라데이션들입니다. 색 만드는 게 힘들 때 참고하세요. 따로 검색해 보시면 더 좋은 자료가 있을 수 있습니다.
그림자는 공통적으로 검정색입니다. 글자가 묻히는 경우에만 Stroke효과를 넣었습니다.
이 글 예시에 사용된 색상은 왼쪽 두 번째 그라데이션입니다.
3단계: 글자 내부에 그림자 넣기 - Inner Shadow(내부 그림자)
글자 내부에 그림자를 넣으면 좀 더 선명해지고, 질감에 따라 페이퍼 아트 느낌을 낼 수 있습니다.
 |
| Inner Shadow(내부 그림자) |
Distance는 0으로 설정합니다.
그림자 모양은 하나씩 눌러보시고 마음에 드는 것을 선택하세요.
 |
| 내부 그림자를 적용한 모습입니다. |
4단계: 글자에 재질 넣기
이번엔 글자에 재질(텍스처)를 넣어볼 겁니다. 디자인 소스를 다운 받아서 사용하셔도 되지만 여기서는 포토샵에 기본으로 포함되어 있는 패턴을 이용하겠습니다.
(1)새 레이어 추가하기
본인이 작업한 타이포 로고 위에 새 레이어를 추가해 주세요.
 |
| 작업물 레이어 위에 새 레이어를 하나 추가합니다. |
Ctrl키를 누른채로 타이포 로고 레이어를 클릭하여 타이포 로고 부분이 선택되게 합니다. 이때 효과는 선택되지 않습니다.
 |
| Ctrl + 작업물 레이어 레이어 패널의 섬네일 부분을 클릭하시면 됩니다. 선택된 부분의 위처럼 점선으로 표시됩니다.(계속 이글거려요) |
(3)패턴 칠하기
새 레이어를 선택한 뒤, 왼쪽 도구 모음에서 페인트 도구를 선택합니다. 상단 옵션의 설정을 'Pattern'으로 바꾸고, 마음에 드는 패턴을 선택합니다.
새 레이어를 페인트 도구로 칠하면 (2)에서 선택된 부분에만 패턴이 칠해집니다.
패턴을 적용했으면, Ctrl + D를 눌러 선택을 해제합니다.
 |
| 새 레이어 선택 후 페인트 도구로 패턴을 적용합니다. Ctrl + D를 눌러 선택을 해제합니다. |
※포토샵 기본 패턴 찾는 방법
패턴 모양을 선택한 뒤에 오른쪽 위의 톱니바퀴 아이콘을 누르면 포토샵에 기본적으로 포함되어 있는 패턴들을 확인할 수 있습니다. 하나씩 눌러보면서 어떤 패턴이 있는지 살펴 보시길 바랍니다. 포토샵 버전에 따라 다를 수 있습니다.
제가 예시에 적용한 것은 'Texture Fill 2'에 포함되어 있는 패턴입니다.
 |
| 포토샵의 기본 패턴 찾는 방법 |
(4)레이어 설정 변경하기
패턴을 칠한 레이어의 블랜딩 모드를 'Overlay'로 변경하고 불투명도(Opacity)를 줄여주세요.
 |
| 패턴을 칠한 레이어의 설정을 변경합니다. |
 |
| 완성본입니다. |
*TIP: 보이는 레이어를 아무거나 선택한 뒤 Ctrl + Alt + Shift + E를 누르면 현재 보여지는 모습을 그대로 캡쳐한 레이어가 새로 생성됩니다.(캡쳐한다는 게 투명한 부분-회색 바둑판 무늬 부분)까지 캡쳐하지는 않습니다. 유용한 기능이에요.)
여기까지입니다. 포토샵같은 프로그램은 기능을 얼마나 알고 있는지에 따라 만드는 방법이 약간씩 다릅니다. 그래도 이번 글에 사용한 것들은 모두 기본적인 기능이라 포토샵이 익숙하지 않은 분들도 충분히 하실 수 있었을 것이라 생각합니다.
도움이 되는 글이었길 바랍니다.












0 댓글