이전글에 이어서 무료 툴인 Figma로 프로토타입을 만드는 튜토리얼입니다. UI/UX 디자인에서 프로토타입은 실제 앱/웹을 사용하는 것처럼 작동하는 걸 가리킨다고 생각하시면 됩니다. 예시 같은 거예요. 피그마에서는 기본적인 프로토타입 기능을 제공하고 있습니다.
*영문이긴 하지만 피그마 공식 튜토리얼을 참고하시면 좋습니다.(링크)
우선 GUI를 만드시고요.(이전글 참고)
레이아웃도 안 짜고 생각 없이 했더니 좀 애매하네요. 예시니까 대충 봐주세요.
모든 기능을 다 설명하긴 어려워서 자주 쓰이는 것 위주로 적겠습니다.
어차피 가벼운 사이트라서 이것저것 적용해보면서 배우는 게 재밌고 이해하기 쉽습니다.
프로토타입을 적용한 모습은 오른쪽 위에 있는 재생 버튼
 |
| 프로토타입 |
속성 패널 상단의 Prototype을 선택하면 저렇게 각 요소들에 동그라미 노드가 생깁니다.
 |
| 연결하기 |
위 이미지처럼 동그라미 노드를 드래그해서 다른 프레임과 연결하면 되는데요.
 |
| 프로토타입 설정 |
속성 패널에서 어떻게 동작할지 설정할 수 있습니다.
위의 이미지를 보시면, 방금 제가 연결한 선은 해당 요소를 클릭했을 때 Contents View라는 프레임으로 이동한다는 뜻입니다.
 |
| 화면 전환 트리거 |
Mouse leave는 언제 사용되는 걸까 궁금했는데, 어떤 행동을 하기 전까지 화면을 벗어나면 안 될 때 사용한다고 하네요.
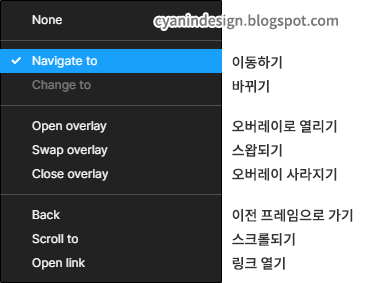
 |
| 화면 전환 방법 |
Close overlay랑 Back은 비슷하다고 보시면 됩니다. 자주 사용하는 건 Navigate to와 Open Overlay, Back입니다.
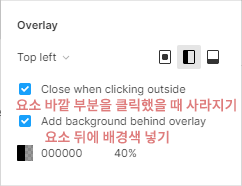
 |
| 오버레이 설정 |
오버레이 설정에서 요소 바깥 부분을 클릭했을 때 사라지게 할 것인지, 요소 뒤에 배경색을 넣을 것인지 설정할 수 있습니다.
 |
| 오버레이 예시 |
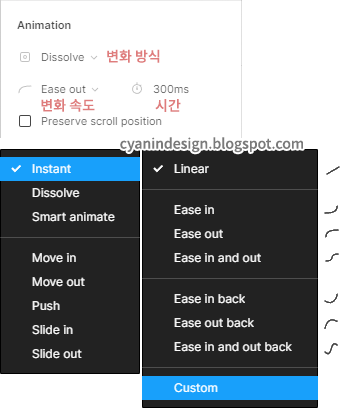
 |
| 화면 전환 애니메이션 설정 |
변화 속도의 경우 옆에 있는 그래프를 참고하시면 됩니다. Custom을 선택하면 원하는 대로 조절할 수 있습니다.
변화 방식은 선택했을 때 설정 창 바로 아래에 예시가 뜨기 때문에 스마트 애니메이션을 제외하고는 설명하지 않겠습니다.
 |
| Smart Animation 예시 좀 구리게 됐지만 잘 사용하면 멋있게 됩니다. |
스마트 애니메이션은 이전 프레임에 있던 비슷한 요소를 찾아서 부드럽게 전환합니다. 근데 원하는 모션이 있다면 그냥 에프터이펙트로 만들거나 다른 프로토타입 프로그램을 사용하는 게 좋습니다. 더 완성도 있는 프로토타이핑을 하고 싶다면 유료 프로그램인 Sketch나 ProtoPie를 사용하는 걸 추천합니다.
스크롤 효과 넣는 방법
요소들을 스크롤할 수 있게 하는 방법입니다. 자주 사용하는 기능이니까 꼭 알아둡시다.
1. Design 패널에서 스크롤하고 싶은 요소들을 정렬한 뒤에 프레임으로 만듭니다.
마우스 오른쪽 버튼 - Frame selection (단축키: Ctrl+Alt+G)
 |
| 프레임 만들기 |
혹은 처음부터 아예 새 프레임을 만들어서 요소들을 정렬해도 됩니다.
2. 해당 프레임의 크기를 원하는 크기로 맞춥니다. 당연히 요소들보다 작아야 스크롤이 되겠죠. Ctrl을 누른 상태로 프레임 크기를 줄이면 됩니다.
 |
| 프레임 크기 줄이고 Clip content 체크 |
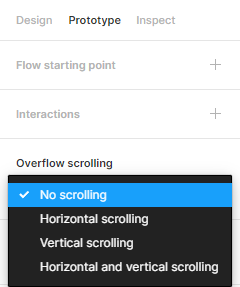
3. Prototype으로 가서 Overflow scrolling을 설정합니다.
Horizontal → 가로로 스크롤
Vertical → 세로로 스크롤
 |
| Overflow scrolling |
4. 레이어 순서에서 해당 프레임이 원하는 프레임 안에 들어가 있는지 확인합니다.
 |
| 저는 Home 프레임 안에 포함되게 했습니다. |
5. 제대로 적용되었는지 확인하기
 |
| 스크롤 효과 예시 |
화면 녹화하기
- 윈도우키+G를 눌러 Xbox Game Bar 실행
- 다시 화면으로 돌아와서 윈도우키+Alt+R을 눌러 녹화 시작
- 같은 단축키를 다시 누르면 녹화 끝
이외의
화면 녹화 프로그램에는 OBS Studio, 오캠 등이 있습니다.
마우스 포인터를 동그라미로 강조하고 싶다면 Pointerfocus라는 프로그램을 추천합니다. '오캠'의 경우 프로그램 내에서 마우스 포인터 강조 기능을 제공하기 때문에 따로 설치할 필요가 없습니다.
그런데 이것도 그냥 영상 편집 프로그램에서 추가하는 게 훨씬 깔끔합니다.










0 댓글