Figma는 UI/UX 디자인을 할 때 유용한 툴로, 따로 설치 없이 온라인상에서 이용할 수 있는 무료 벡터 프로그램입니다. 모바일이나 웹 화면의 인터페이스와 프로토타입을 쉽게 만들 수 있고, 아이콘을 만들 때도 유용합니다. 피그마를 처음 사용할 때 당황하지 않도록 기본적인 사용 방법을 정리해봤습니다.
막상 해보면 쉬운 툴이니까 두려워하지 마세요!
Figma에 대한 기본 정보
- 벡터 그래픽 프로그램이며 UI/UX 디자인에 최적화되어 있습니다.
- 피그마는 개인 사용자에게 무료입니다. 일부 기능은 유료 버전(월 결제)에서 사용할 수 있지만 무료 기능으로도 충분합니다. 유료 플랜에 대한 정보는 >>https://www.figma.com/pricing/<< See more features를 클릭하면 더 상세하게 확인 가능합니다.
- 헷갈릴 수 있는데 무료 플랜은 팀 프로젝트 수에 제한이 있을 뿐, 개인 작업물 개수는 제한이 없습니다.
- 학생 계정은 1년 간 유료 기능을 사용할 수 있습니다. 학교에서 제공하는 이메일로 가입하시길 바랍니다.
- 피그마에서 작업한 내용은 자동으로 클라우드에 저장됩니다. 언제 어디서든 피그마에 접속하면 자신의 작업물을 편집할 수 있습니다.
인터페이스
[+New - Design file]을 눌러 새로운 작업을 시작합니다.
 |
| Drafts 클릭 후 오른쪽의 [+New] 클릭. |
 |
| Figma 작업 화면 |
위쪽에는 도구 선택 및 설정, 왼쪽에는 레이어와 페이지(아트보드라고 생각하면 됩니다), 오른쪽에는 속성 패널이 있습니다.
속성 패널을 보시면 세 가지 메뉴가 있습니다.
- Design: 디자인 속성을 변경할 수 있습니다. (색, 배경색, 크기, 모양, 배치 등)
- Prototype: 화면 전환 방식이나 시간 등을 조절할 수 있습니다. (예시: 1번 화면에서 어떤 버튼을 눌렀을 때 2번 화면이 나타나게...)
- Inspect: 웹에 사용할 수 있는 CSS코드나 모바일에 사용할 수 있는 코드를 복사할 수 있습니다.
프레임 만들기
프레임 툴을 선택해서 화면 틀을 만듭니다. 속성 패널에서 모바일, 태블릿, PC 등 기본 프리셋을 선택할 수 있고, 원하는 크기가 없으면 직접 만들면 됩니다. 프리셋에 갤럭시는 안드로이드밖에 없고 아이폰은 종류별로 있습니다. 왜 갤럭시 무시해ㅠㅠ
※UI/UX 디자인 포트폴리오를 만들 때는 최신 기종을 기준으로 제작하는 것이 좋습니다. 특히 스마트폰 시장은 빠르게 변화하기 때문에 몇 년 지나면 촌스러워 보입니다.
프레임 상단에 있는 텍스트나 레이어 패널의 이름을 더블클릭하면 프레임 이름을 변경할 수 있습니다.
Clip content: 오브젝트들이 프레임 안쪽으로 클리핑됩니다. 기본값으로 체크되어 있습니다.
스페이스바 = 손바닥 툴입니다. 스페이스바를 누른 상태로 마우스로 드래그하면 시야를 움직일 수 있습니다.
도형 만들기
도형을 만드는 건 어도비 일러스트레이터와 같은 벡터 방식의 프로그램을 생각하시면 쉽습니다. 만들어진 도형을 더블클릭하면 따로 수정할 수 있습니다.
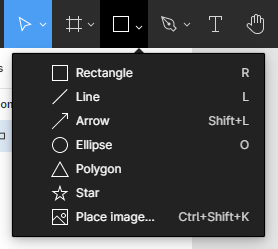
 |
| 도형 목록 |
도형 모서리 둥글게 만들기
사각형, 삼각형 등 각진 도형의 모서리쪽에 나타나는 동그라미를 움직이면 각이 둥근 도형으로 바꿀 수 있습니다.
 |
| 모서리에 있는 작은 동그라미를 눌러서 안쪽으로 드래그하세요. |
클리핑 마스크: Ctrl+Alt+M
두 가지 이상의 도형을 선택한 뒤에 상단의 동그라미 두 개가 합쳐진 아이콘
 |
| 클리핑마스크 사용 예시 |
Boolean Group (=Pathfinder)
일러스트레이터의 패스파인더와 같은 기능이라고 생각하면됩니다. 두 가지 이상의 도형을 선택한 뒤에 자르고 싶은 모양을 선택하면 됩니다.
Union selection: 두 도형 합치기
Subtract selection: 뒤의 도형을 앞의 도형만큼 잘라내기
Intersect selection: 두 도형이 겹치는 부분만 남기기
Exclude selection: 두 도형이 겹치지 않는 부분만 남기기
나중에 프로토타입핑을 할 때 움직임이 이상해질 수 있으니 안 보이더라도 필요 없는 부분을 잘라내는 게 좋습니다.
Components 만들기
오브젝트들을 Component로 만들어서 복제하면 같은 요소를 한번에 편집할 수 있습니다.
 |
| Componet 만드는 방법 |
 |
| 컴포넌트 사용 예시 |
작업물 내보내기 (Export)
아무것도 선택하지 않은 상태에서 디자인 속성을 보면 'Background'와 'Export'가 있습니다.
Background: 작업 화면의 배경색입니다. 작업물을 내보낼 때 배경색도 함께 나타나게 됩니다. 아예 투명하게 만들 수도 있습니다.
Export: '+'를 눌러 작업물을 어떤 파일로 내보낼 것인지 선택할 수 있습니다. PNG, JPG, SVG, PDF를 지원하고 있습니다. Preview를 눌러 미리 볼 수 있고, [Export] 버튼을 누르면 다운로드 됩니다.
프로토타이핑에 대해서는 다음글에서 이어집니다.
▶프로토타입 만들기 및 스크롤 효과
Figma와 유사한 프로그램으로 Adobe XD가 있습니다. 몇 년 전까지만 해도 실무에서는 거의 Figma를 쓴다고 했었는데 요즘은 XD를 쓰는 분들이 꽤 많아졌다고 들었습니다.(디자이너는 어도비의 노예……. 어차피 XD는 원래 무료지만 유료 플랜 쓰면서 안 쓰면 손해인 기분…) 인터페이스는 거의 똑같습니다. 둘 다 써봤는데 개인적으로는 피그마가 더 편했습니다. 어도비 프로그램들은 전체적으로 무거워서 약간 불편합니다.
상관없는 이야기지만 언젠가 피그마의 기능을 어도비가 다 흡수해버리지 않을까 싶네요. 소규모 경쟁사에 독특한 기능이 생기면 베껴가는 카카오톡마냥 어도비도 사용자를 어도비 클라우드에 가두기 위해 좋아 보이는 건 계속 추가할 것 같습니다. 추가하는 게 나쁜 건 아닌데 최적화 좀 잘해줬으면 좋겠습니다.











0 댓글